Sleet Streets
¿Remember when I said I was working on a snow level full o’ slopes in my last update? This wasn’t that. When I wrote that I had 2 ideas for snow levels: a mountainous snow level full o’ slopes & tricky jumps & a city / snow level wherein you had to collect presents. @ 1st I was going to have the former be a 1st-cycle level & the latter be a 4th-cycle level; but then I decided that the city / snow level seemed like it’d be much easier, so I switched them & ended up working on “Sleet Streets” ’stead.
There’s so much to talk ’bout, I don’t e’en know where to start. I actually had to program in quite a few things for this level — the presents & the corresponding goal being the most noticeable. ’Twas also the easiest: I simply had to add a variable, a function for adding to that variable, & a function for checking the value o’ that variable to the inventory; make a block component & goal that deals with adding & checking for presents; & draw to the inventory based on it. A change you may notice is that I got rid o’ the word “OFF” that was always there, e’en though it isn’t used in any level yet. I’m changing the inventory so it’s mo’ context-based, to minimize clutter. Hardly any levels will use on / off switches ( so far none do ), so there’s no point in putting there in most o’ them. Similarly, while not shown in the video, going into a different level won’t show the presents counter; only in that goal will it show them.
The main mechanic I added was the ability to create a block background layer, which is used all o’er in this level. If the tiled map file has a 3rd layer, the game makes a MapLayer that is a list o’ blocks like the normal blocks, but they’re drawn in the background ( though ’bove all other backgrounds ) & they can’t be interacted with. This made having the buildings on the slopes much easier & allowed me to make Autumn appear ’hind the snow on the slopes but still appear in front o’ the buildings.
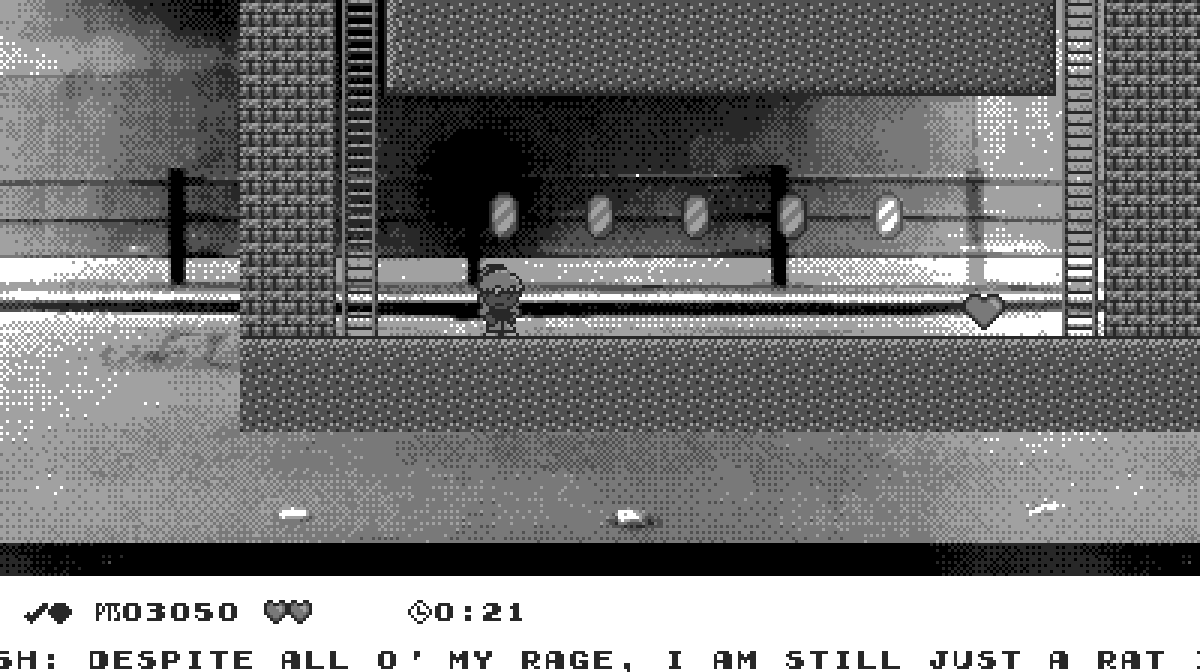
The other big thing I added were the snowman & large snowboulder sprites. The former are wildly predictable & can be hard to dodge — ’specially when coming back out o’ the sewers. Originally I planned to have them throw their snowballs upward, arcing back down, but then I decided that was less fun to dodge, as ’twas mo’ likely that they’d just go o’er your head, anyway. The snowmen still have no animation, though, which I probably should’ve changed ’stead o’ wasting time adding animation to some background portrait. The snowboulders are incredibly simple: they just hurt you when they touch you & are affected by gravity & blocks, which on slopes make them naturally fall down. Their graphics are also simple: just a single image that rotates based on how fast they’re moving. Their collision is buggy, though: you’re s’posed to be able to stand on them safely, but a lot o’ the time you’ll get hit anyway, probably from scraping gainst the corner o’ their hitbox while going upward. Also, if they run into you when you’re to the left o’ them, they’ll oft smash you inside the ground blocks. It’s easy to pop out, though, & it actually makes a great effect.
A minor effect: background & foreground layers can now have alpha, which was done so I could have the transparent fog in the sewer section. I have concerns that it may be too hard to see down there, though.
Most o’ my time was probably spent making the graphics, as I wanted it to look nice. The problem is there are always mo’ details I can think o’ to add. Right now I remembered that I ne’er made wall scratches to add variety to the plain flat background o’ the inside sections.
I do wonder ’bout the placement o’ this level in the 1st cycle & its difficulty. It’s not too hard, but it can be quite easy to be killed by the snowmen, the penguins in the sewer section, or the falling snowboulders. The problem with the last is that you’re going uphill & the camera doesn’t leave much padding ’tween Autumn & the top o’ the screen when pushing gainst the camera limit simply ’cause there’s not much vertical space. Thus it’s easy to get ambushed by a snowboulder. My main tactic is to hold the W button to keep pushing the camera upward as I go up, but that’s awkward & sometimes my jumps don’t jump ’cause I can’t push on that key hard ’nough with my hand sharing Z & W.
While the level isn’t that hard — probably still easier than “Cotton Candy Clouds” just before it — it is so far the longest level, which makes death mo’ frustrating, & thus makes the level feel mo’ difficult, which is what matters. My goal was that it was s’posed to be mo’ an exploratory adventure than a challenge. Many o’ the challenges in this level, such as the trick floor in the 2nd building or the tree-climbing section, are meant to be safe to fail. However, I don’t think the snowmen & the penguins fit in, ’cause they’re actually quite dangerous. On the other hand, they add something to a level I fear may be a bit too empty. This is why I added plenty o’ health, including an infinite health box ’tween the 2 snowmen. My goal was that they would act as simply a training ground. I s’pose it still isn’t much harder than “Cotton Candy Clouds”, & it is near the end o’ the 1st cycle, so may a slight rise in difficulty isn’t too bad. I myself didn’t have too much trouble in my 2 runs, but keep in mind that I’ve been testing these levels o’er & o’er & have internalized much o’ it ( & died a lot mo’ when 1st playing ). The point is I want to avoid forcing players to redo a bunch o’ stuff repeatedly ’cause o’ simple mistakes. While I expect players to die a few times in the previous levels, my goal is for players to die a lot fewer times in this level, thus making the level length not so daunting.
An obvious solution that I’m sure someone would bring up is to add a midway point. I’ve still refused to add 1 to this game, not ’cause it’d be hard ( it’d be trivial ), but ’cause my goal is to have these levels be short like Super Mario Bros. 3, which also didn’t have midway points. The problem is that in practice I don’t think I’ve succeeded in that. I actually looked through Super Mario Bros. 3 maps as I’ve done a few times for ideas & was struck by how much shorter its levels are than I remembered — & how much shorter they are than my levels. ¿How long does it take to beat an average level in Super Mario Bros. 3? I know the average time for my levels is like 30 seconds to a minute. 30 seconds was what I targeted for the average, but a think many levels go higher than that. The 1st level takes a’least 40 seconds, & mo’ likely a minute ’pon 1st playthrough; “Mart Cart Madness” takes ’bout a minute, ’less you take the shortcut, in which it takes ’bout 30 seconds; & this level takes a’least a minute, & 2-3 seconds ’pon 1st playthrough.
Then ’gain, I also plan to have far fewer levels than Super Mario Bros. 3, — I plan to have ’bout 40 levels — so perhaps having longer, in-depth levels isn’t so bad. I think the reason why my levels tend to be longer is ’cause I want to mo’ deeply explore my level gimmicks, & I just find that impossible without taking the time. Super Mario Bros. 3 level design was simpler, so there wasn’t as much a need to explore mechanics like not being seen by enemies or a mine cart that can bounce back & forth.
I’ve also oft thought ’bout how midway points might affect gem & time scores. ¿Should I save what gems they’d collected or require players to beat the challenges without dying? ¿Do I save the time they had or find some other way to keep players from death abusing to easily get a lower time score? If I do make it so that players have to beat the level without dying to get a challenge, ¿how do I keep them from accidentally getting a midway point & having to beat the level normally just for ’nother try @ a challenge? I don’t want to make the challenges a specific level mode, ’cause I like being able to beat the challenges on 1st-playthrough; making players play a level multiple times e’en though they can accomplish everything the 1st time is annoying padding, & that’s the kind o’ cancer on modern gaming that I particularly want to avoid.
Trying to add a midway point to this level would be particularly troublesome since it’d have to keep track o’ what presents you collected, which meant either doing some hardcoded nonsense with the presents ’stead o’ the current method o’ using simple blocks or save every map’s block data for each level’s checkpoint ( which I’d have to do, anyway, if I decided to save gems collected ), which might be a memory burden. I know premature optimization is the root o’ all evil, but there’s a difference ’tween making messy code just to make a small time save that’s probably not needed vs. the instinctual aversion to messy code that has a likely potential to be immensely inefficient. I have a lot o’ lenience with this game, since it’s a very low-tech game for high-tech platforms, but that still doesn’t mean I have infinite memory; & I have run into slowdown problems. This is probably ’cause I haven’t been doing much premature optimization &, quite the opposite, this project is hilariously inefficient, not the least o’ which ’cause sprites are a messy clump o’ many variables that most sprites ne’er use — but still pay for.
Perhaps as a way to make up for “Sleet Streets” not fully succeeding @ being an easy going exploratory romp, I made the gem & time challenges much easier than most other levels. In the video on my 1st runthrough you can see I easily get the gem challenge; if you go everywhere in the level & don’t miss too many gems, you’re pretty much guaranteed to get it. Meanwhile, in the 2nd run, e’en though I make a bunch o’ mistakes, I still make the time limit with a few seconds to spare, as opposed to the very 1st level, wherein you have li’l room for error. I didn’t e’en have to edit this video, unlike some o’ the previous, ’cause I was able to do the 2 runs on my 1st try.
The Future
I may either do the “Sherbet Slopes” or the next level after “Sleet Streets”, the 1st pirate level, depending on what I feel like doing or what I have ideas for. I may end up working more on a bunch o’ graphics — I have no graphics for pirate levels yet, for instance — & take a while before I finish the next level I do.
Level Themes
For those curious, here’s the level themes I have planned:
1. City
2. Forest
3. Mines
4. Desert
5. Sky
6. Ice
7. Pirate
8. Sewer
9. Factory
10. Castle / Palace
S. Special
& these are the levels I plan to have for each theme ( levels completed highlighted in red ):
|
Cycles |
| 1 |
2 |
3 |
4 |
|
Themes
|
City |
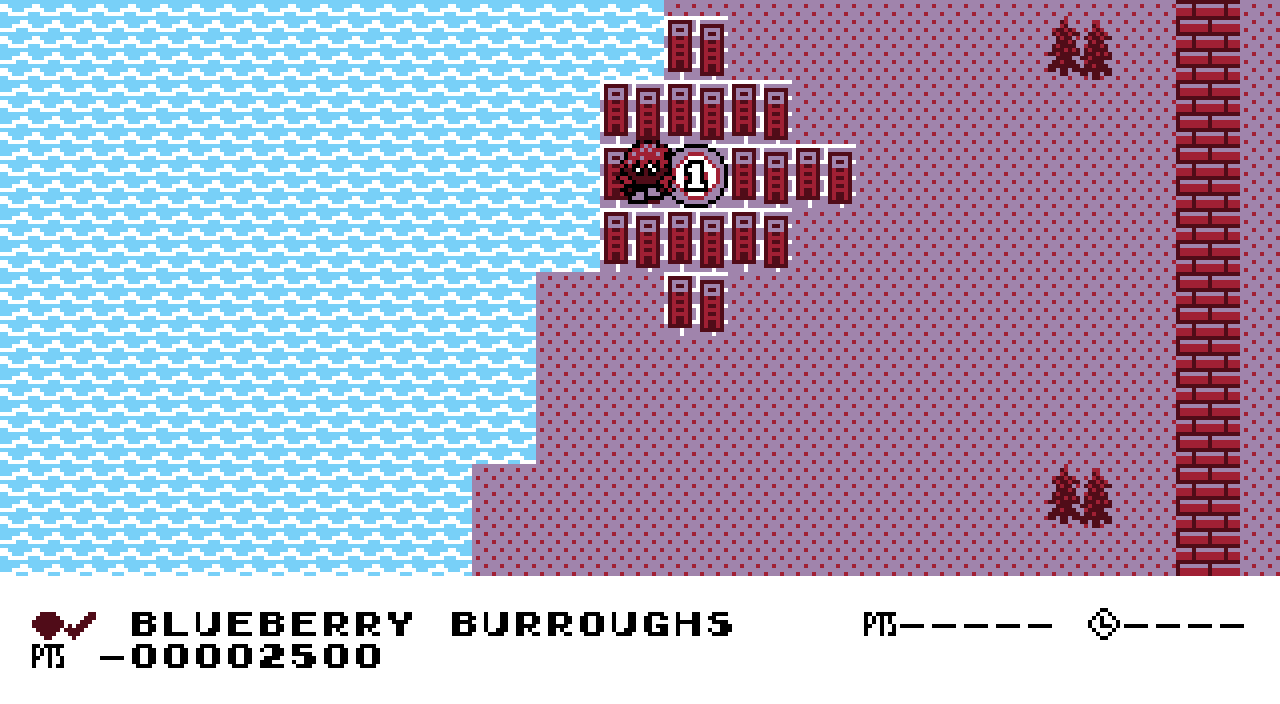
Blueberry Burroughs |
Stormy Streets |
|
Rooftop Rumble |
| Forest |
Wasabi Woods* |
Bough Down |
Freaky Forest |
Windy Woods |
| Mines |
Minty Mines |
Curse o’ the Ladder-Splayed Caves |
|
The Minus Touch |
| Desert |
Dry, Drought Desert |
Desert Dare |
Pepperoncini Pyramid |
Cold Comfort Canyon |
| Sky |
Cotton Candy Clouds |
Value Valhalla |
Hoot Chutes |
Crying Lightning |
| Ice |
Sleet Streets |
Frigid Frigates |
Ice Mines |
Sherbet Slopes |
| Pirate |
Ship-2-Ship Islands |
Banana Beach |
|
|
| Sewer |
Porcelain Dreams |
Soupy Sewers |
|
|
| Factory |
|
Steam Engeenius
|
Warm Up |
|
| Castle / Palace |
Donut Dungeon |
|
Golden Gear Solid |
Castle Chamsby |
| Special |
|
|
Mart Cart Madness |
Maybe I’m a Maze |
* Now with the map I have in-mind, I’ve thought ’bout renaming “Wasabi Woods”: since the o’erworld doesn’t take place where Boskeopolis is ( which makes this game’s name a hilarious misnomer ), but in some other island, it doesn’t make sense to have a forest there names the same as the forest next to Boskeopolis. I’ve thought ’bout naming it Worcestershire Woods as a reference to some dumb series o’ microfiction I made for ¡Mega Microstories!
I wanted 10 ’cause that’s a nice even number, but as everything else, I’ll probably fiddle with it o’er however long I keep this project going. In particular, I thought ’bout having a mountain world, since the “mountain” theme is important to Boskeopolis Stories ( after Boskeopolis proper & Wasabi Woods, Mustard Mountains is probably the most prominent landmark ) & it’d make a smoother transition from desert to sky; however, I’m not sure I have many ideas for mountain levels. I did think ’bout making 1 desert level — “Desert Dare”, a level I’ve already made before but still haven’t bothered to put back in — a mountain level to leave mo’ room for a train level I wanted to do.
O yeah, I also wanted to do a volcano level. No, I think I could think o’ ’nough levels for a mountain theme. So the themes & levels I just listed are already outdated.
Other themes I might want, but don’t know if I have ’nough ideas or if I want them ’nough to include them ( I don’t want too many themes ):
- Carnival / Fun House / Amusement Park / Casino ( I’m seriously thinking ’bout this 1 )
- Space
- Laboratory
- Something Halloween-themed ( like the Pumpkin world in Super Mario Land II )
- ¿Swamp? ( Probably not )
- Toyland
- Basement / Attic
- Subway